搭建个人博客是一个充满成就感的过程,乐于分享的程序员可能都希望拥有自己的个人博客。相比平台博客,个人博客拥有完整数据所有权,而且可以精简页面功能,应用喜欢的页面风格, 尝试各种Web技术。虽说个人博客最主要是内容输出即随时间积累产生的博客内容,但是有些功能可以使个人博客看着更加专业,给自己带来意想不到的小确幸。
01|评论系统(Disqus)
评论系统可以打破个人博客单向输出的缺陷,将静态页面动态化,通过评论系统建立的内容反馈机制可以让读者指出技术错误,及时修正博客内容。高质量评论常常比原文更有价值。当博客评论区出现读者之间的技术讨论(而非仅与作者互动),标志着内容社区完成了从“信息发布”到“信息共生”到质变。这也是我想要的终极目标,抛开这个理想状态不谈,我们首先需要快速构建一个评论系统。
Disqus是一个第三方评论系统,常被用于网站、博客或新闻平台中,用于提供评论、讨论和用户互动功能。它允许网站嵌入一个完整的评论模块,而不需要自行开发用户管理、评论存储、审核等功能。
Disqus支持嵌套评论、点赞、举报、回复等互动;支持使用 Google、Facebook、Twitter 等账号登录;支持评论被回复时发送邮件通知;提供评论活跃度、用户参与度等统计信息。相比于自建评论系统,它拥有快速集成,节省开发成本,统一跨站用户身份的优点,但存在隐私和数据依赖,加载速度慢,无法深度自定义等问题。
Disqus适用于个人博客、技术分享平台等需要评论功能但开发资源有限的网站。不太在意评论数据本地控制的网站。面向国际用户的网站。
技术实现
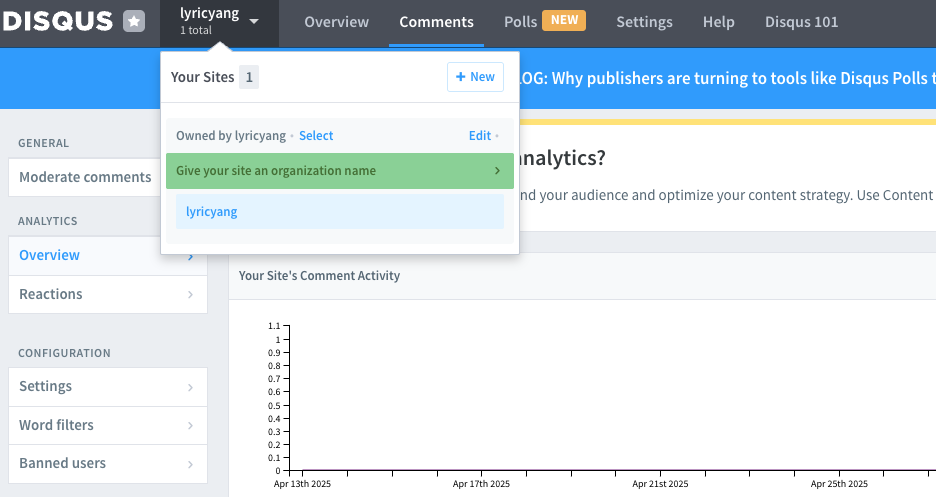
- 注册Disqus获取shortname


- 在模板中嵌入通用代码:
Disqus支持多种平台的集成,包括WordPress,Blogger等,我这里采用的Jekyll,因此嵌入以下代码,其他平台的嵌入方式可以从官网产看。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<!-- disqus 公共JS代码 start (一个网页只需插入一次) -->
<script type="text/javascript">
/* * * CONFIGURATION VARIABLES * * */
var disqus_shortname = "lyricyang";
var disqus_identifier = "/2025/05/13/搭建个人博客过程中的小确幸";
var disqus_url = "https://blog.yeoh-yolo.com//2025/05/13/%E6%90%AD%E5%BB%BA%E4%B8%AA%E4%BA%BA%E5%8D%9A%E5%AE%A2%E8%BF%87%E7%A8%8B%E4%B8%AD%E7%9A%84%E5%B0%8F%E7%A1%AE%E5%B9%B8/";
(function() {
var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
dsq.src = '//' + disqus_shortname + '.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();
</script>
<!-- disqus 公共JS代码 end -->
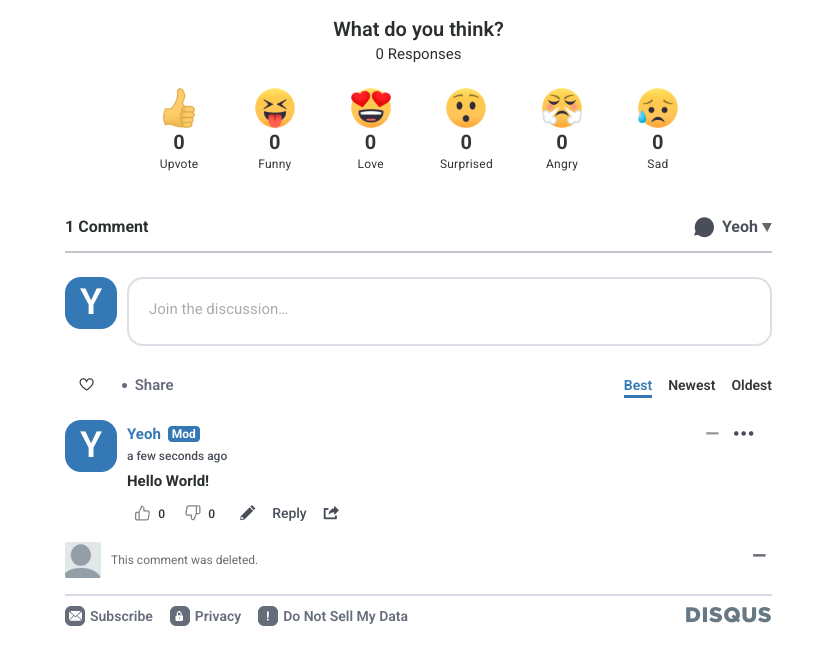
- 第一条评论 - Hello World
集成代码并部署后,可以看到如下评论系统,简洁但功能齐全。当成功输入第一条评论,并在Disqus看到时,内心还是抑制不住的感动。这是一种及时反馈带来的惊喜。


02|RSS订阅
RSS(Really Simple Syndication)是一种内容聚合技术,允许用户订阅网站的最新内容(如文章、新闻、博客等),通过一个统一的 RSS阅读器接收更新,而无需手动访问每个网站。
- 网站提供RSS Feed(通常是XML格式的链接)。
- 用户将RSS地址添加到RSS阅读器中。
- 阅读器会定期抓取这些Feed地址,检查是否有新内容。
- 新文章就会显示在阅读器里,供用户阅读或管理。
技术实现

1. RSS基本结构
RSS 是一种基于 XML 的格式,用于发布网站内容的更新。它包含以下主要部分:
<rss>:定义 RSS 的版本(这里是 2.0)。<channel>:包含订阅源的元信息和内容。<item>:表示每篇文章或内容的具体信息。
2. 元信息部分
<title>: 订阅源的标题,使用site.title动态获取站点标题。<description>: 订阅源的描述,使用site.description动态获取站点描述。<link>: 站点的主页链接。<atom:link>: 指向当前 RSS 文件的链接,便于 RSS 阅读器识别。<pubDate>和<lastBuildDate>: 分别表示订阅源的发布时间和最后更新时间。
3. 动态生成文章列表
<item>: 每篇文章的具体信息。<title>: 文章标题。<description>: 文章内容,使用xml_escape防止特殊字符导致 XML 格式错误。<pubDate>: 文章发布日期,格式化为 RFC 822 标准。<link>和<guid>: 文章的永久链接。<category>: 文章的标签和分类。
4. 动态内容生成
- 使用 Jekyll 的 Liquid 模板语言动态生成 RSS 内容。
site.posts提供所有文章的元数据。post.title、post.content等动态插入文章的具体信息。
5. 订阅
- 使用NetNewsWire的手机应用订阅

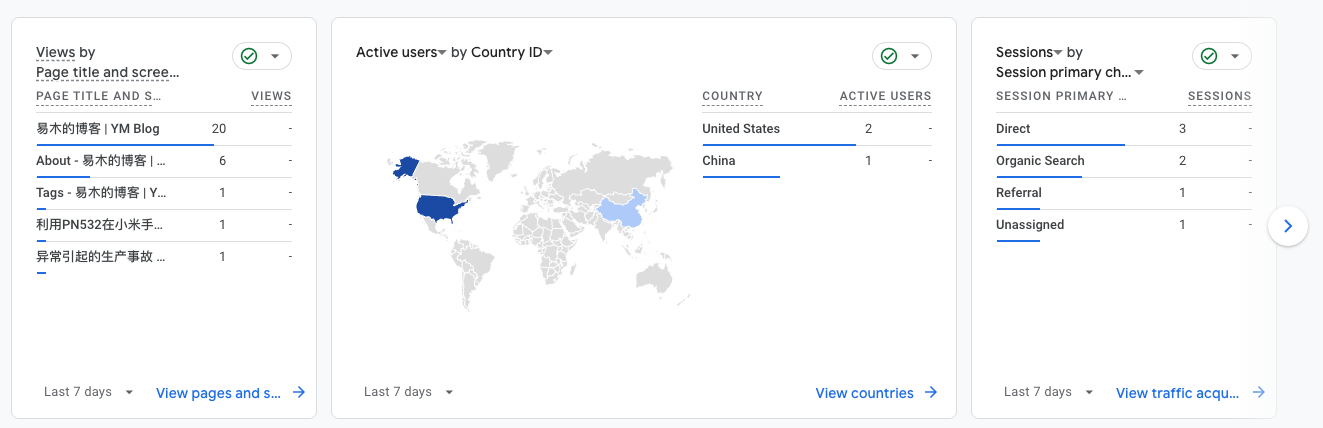
03|访问统计(Google Analytics)
Google Analytics(GA)是由 Google 提供的一款免费的 网站流量分析工具,主要用于收集和分析网站访问数据,帮助站长、产品经理、市场运营等角色了解用户行为,从而优化网站内容和营销策略。
Google Analytics 可以追踪和分析以下内容:
| 类别 | 示例内容 |
|---|---|
| 访问量统计 | 每日访问次数、独立访客数量、页面浏览数等 |
| 用户行为 | 用户访问哪些页面、停留时间、跳出率、点击路径等 |
| 流量来源 | 用户来自哪里:搜索引擎、社交媒体、广告投放、直接访问等 |
| 用户画像 | 地区、设备类型(手机/电脑)、操作系统、浏览器、语言等 |
| 转化追踪 | 用户是否完成注册、购买、填写表单等目标动作 |
| 事件跟踪 | 用户是否点击了某个按钮、滚动页面、播放视频等行为 |
技术实现
目前 GA 主要是 GA4(Google Analytics 4),它是新版系统,旧版的 Universal Analytics (UA) 已于 2023 年正式停用。以GA4为例,配置Google Analytics。
1. 前置条件:
- 拥有一个 Google 账号
- 拥有网站编辑权限(能加 JS)
2. 注册GA4账号并创建属性
- 打开Google Analytics
- 点击“开始使用” > 创建账号
- 输入网站名称、选择时区、币种等
- 选择“Web”或“App”,并输入网站 URL
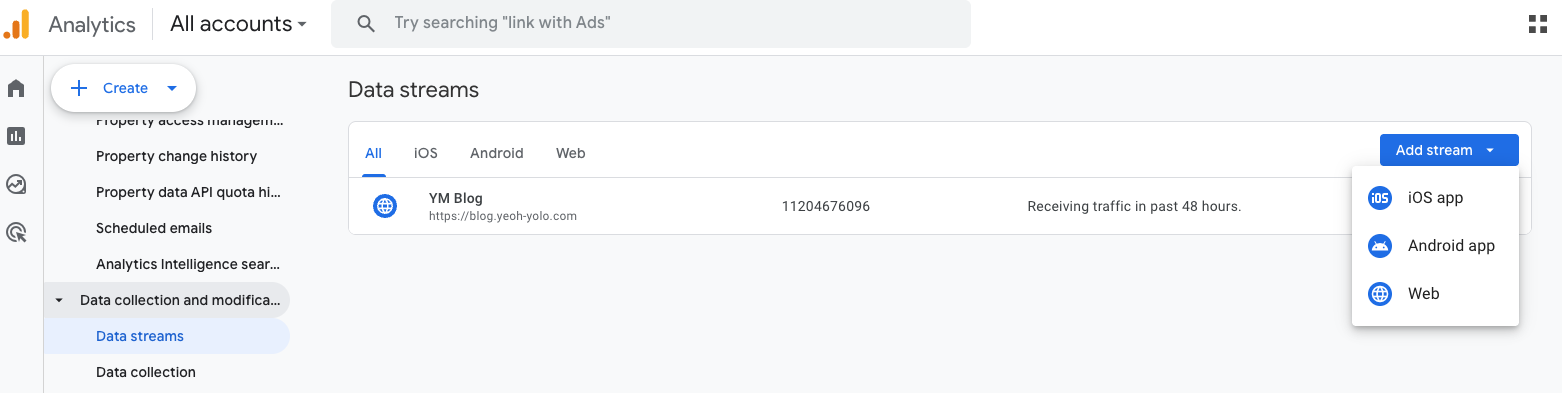
3. 获取追踪代码(Tag)
- 创建完属性(Property)后,进入 “Data Streams” > “Web”
- 拿到一个 “Measurement ID”,形如:G-XXXXXXXXXX
- 把下面这段代码放在网站的 <head> 标签内:
1
2
3
4
5
6
7
8
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){ dataLayer.push(arguments); }
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>

4. 验证是否生效
- 发布你的网站代码。
- 打开网站,在GA后台的 “实时” 页面查看是否有访客数据。